1. Acessando o Painel Administrativo
1.1 Acesse o link: https://ajuda.ead.ifrn.edu.br/admin/
1.2 Entre com as suas credenciais do SUAP

2. Adicionando uma entrada
2.1 Para criar um novo post, temos 3 formas:
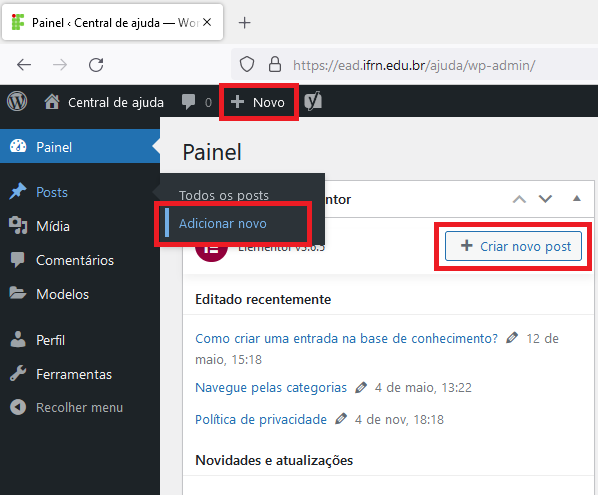
- Passe o cursor por cima de “posts” no canto superior esquerdo e depois clique em “Adicionar novo” .
- Aperte em “+Novo“.
- Aperte em “+Criar novo post“

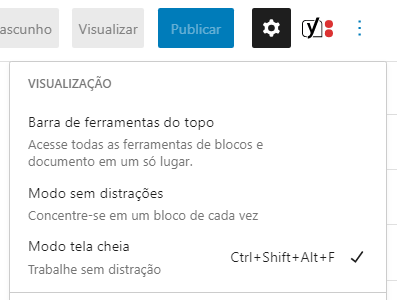
2.2 Quando você criar uma nova entrada, ela vai aparecer em tela cheia (fullscreen), então, se quiser mudar, aperte nos 3 pontinhos a direita e depois em tela cheia.

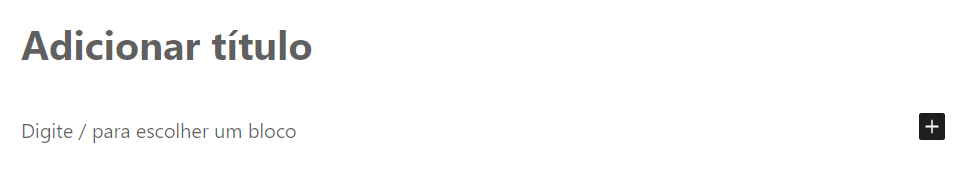
2.3 Na parte superior, você irá adicionar um título para a nova sessão.

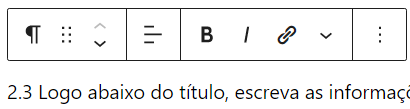
2.4 Logo abaixo do título, escreva as informações no bloco de texto.
No editor do WordPress (sistema usado na Central), cada parágrafo, imagem ou vídeo é apresentado como um “bloco” de conteúdo distinto.
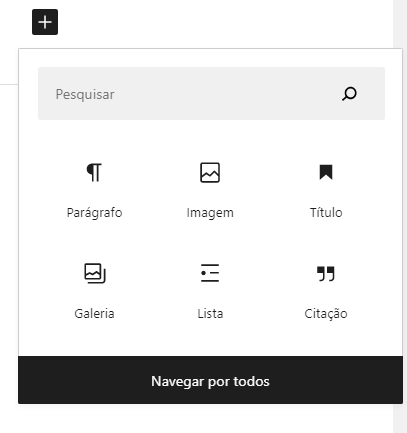
Todos os blocos disponíveis para você estão na biblioteca de blocos. Você os encontrará onde quer que veja o ícone “+”. Os 2 mais visíveis, são:
- O da barra superior, lá no canto esquerdo.

- E temos esse, que fica no final do texto.

Cada bloco vem com seu próprio conjunto de controles para alterar itens como cor, largura e alinhamento. Eles serão exibidos e ocultados automaticamente quando você tiver um bloco selecionado. Para saber mais acesse o tutorial do WordPress.

3. Configurando a sua entrada
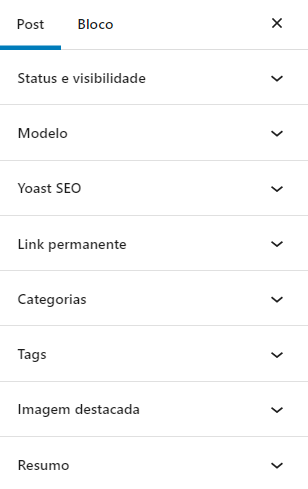
Na lateral direita, em Post, você encontrará várias abas.

3.1 Se quiser adicionar uma nova imagem:
- aperte no “+”;
- depois em “imagem”;
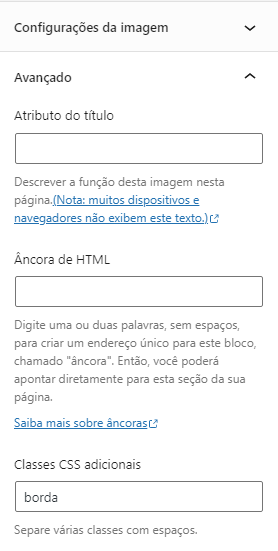
Quando ela for adicionada, veja se não ficará confusa, de onde começa e onde termina a imagem. Se esse for o caso:
- clique nela;
- procure uma aba do lado direito escrito “avançado”;
- você vai ter que escrever “borda” em uma caixa de texto chamada “Classes CSS adicionais”.
Pois assim, ela não terá problemas de visualização quando for publicada.

3.2 Nas abas, verifique se o link da futura entrada está muito grande. se estiver, você pode alterar para uma forma que fique mais simples. Lembrando que o link é permanente, após publicado.

3.3 Nas abas, marque as categorias nas quais a entrada se encaixa.

4. Termine a sua entrada
Na direita superior, terá a opção de salvar rascunho, onde você ira clicar para esperar a revisão dos administradores. Pois, somente um administrador pode publicar.

Sobre as entradas
- Para toda entrada tem que ter um cartão no trello da base de conhecimento, com o mesmo nome da entrada e com o link permanente ou provisório na descrição (se for provisório, quando publicado, atualizar para link permanente).
- Sempre atualizar status da entrada no trello da base de conhecimento.